Quer saber como enviar link com imagem ou como colocar link em imagem no WhatsApp para enviar aos seus clientes? Este artigo é para você e vou te ensinar como enviar nas duas maneiras.
Estávamos acostumados a receber por e-mail ofertas de produtos e serviços que bastava clicar na imagem do e-mail marketing que a gente seria imediatamente direcionado para o site de compra.
Na verdade, sendo cliente ou vendedor, ainda estamos acostumados com isso, certo? Só que agora utilizamos muito mais o WhatsApp do que abrimos a nossa caixa postal.
Por isso, nós vendedores precisamos saber como agilizar o processo de compra para o cliente, a tal da jornada de compra.
Criar imagem com link no Canva
Olha aí o Canva salvando a nossa vida no Marketing Digital mais uma vez!
Para que você veja em detalhes, preparei alguns prints do passo a passo.
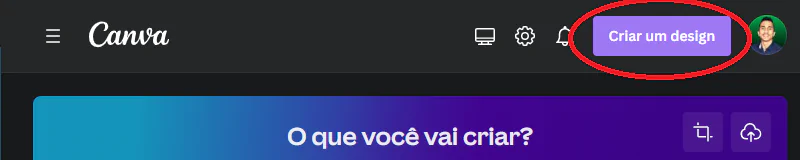
1 – Crie um Design no Canva

Abra um design que você já tenha pronto para receber o link ou crie um novo.
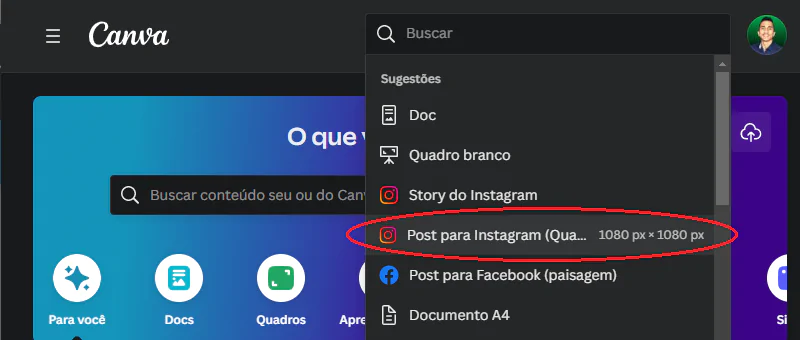
2 – Selecione o tamanho da Imagem

Selecione o tamanho da imagem desejada, para este exemplo selecionei o tamanho de uma imagem de post para o Instagram. Porém, você pode selecionar o modelo que achar melhor ou definir um tamanho personalizado.
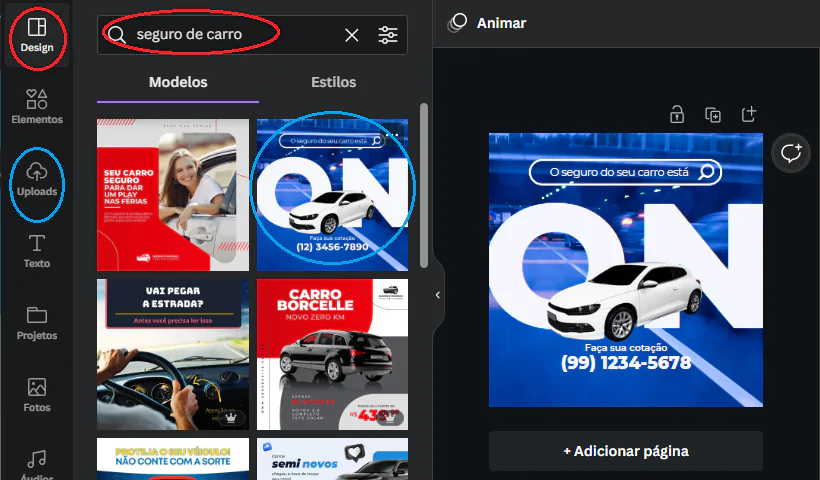
3 – Faça o upload da imagem desejada

Caso esteja criando um novo design você pode escolher os modelos disponipilizados pelo Canva ou pode ir no meu lateral em Uploads e selecionar as imagens que você enviou ou que ainda irá enviar para usar no Canva.
Para faciliar o exemplo fiz uma busca por “seguro de carro” e selecionei uma imagem.
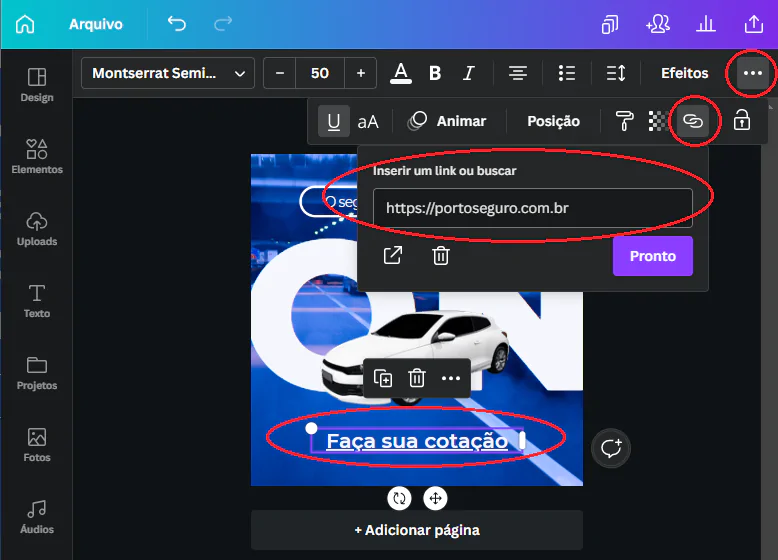
4 – Insira o link na imagem

Personalize a imagem e insira o link desejado.
Àtítulo de exemplo, alterei a imagem para deixar apenas o texto e depois inseri o link apenas no elemento de texto. É possível selecionar toda a imagem e inserir o link nela se você achar melhor (recomendado).
Recomendo que você adicione um elemento de botão (fundo do texto) para deixar com uma visual mais profissional.
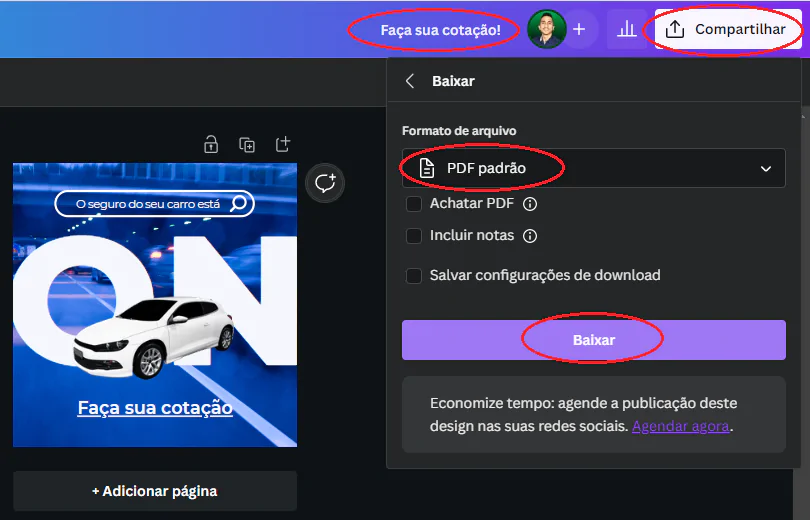
5 – Baixe como PDF Padrão

Existe a opção de PDF otimizado para a impressão e o PDF padrão fica melhor para arquivos utilizados para compartilhar na internet.
Repare que já salvei com o nome que eu quero para o arquivo e título do arquivo.
Sim, são coisas diferentes.
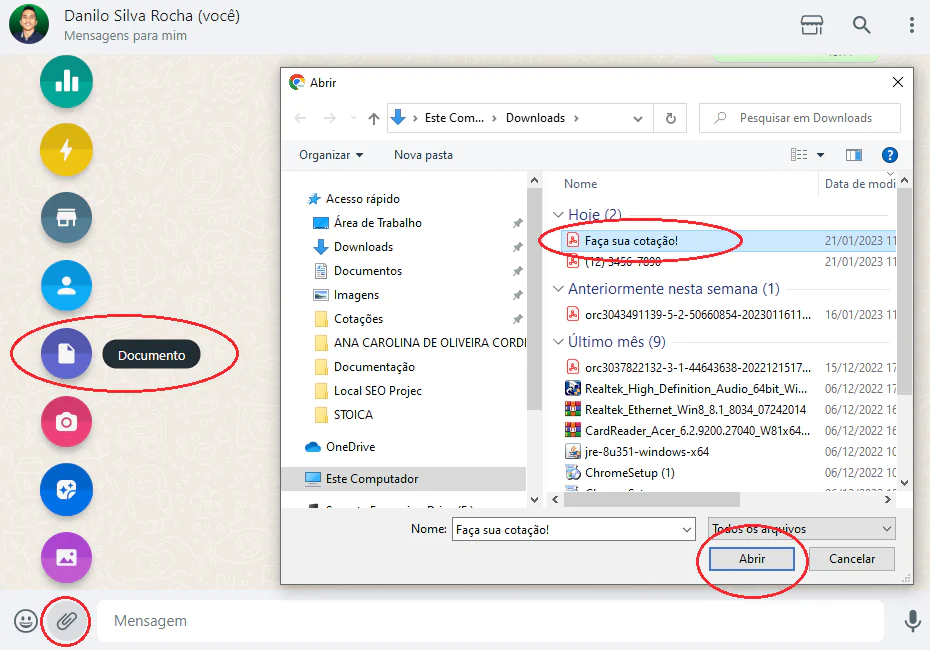
6 – Abra a conversa no WhatsApp e envie como documento

É importante que você envie como documento, pois o PDF (Portable Document Format) não é um arquivo de imagem, e sim um formato de arquivo desenvolvido pela Adobe Systems para representar documentos.
E que obviamente permite que a gente insira links, imagens e quebre o nosso galho aqui.
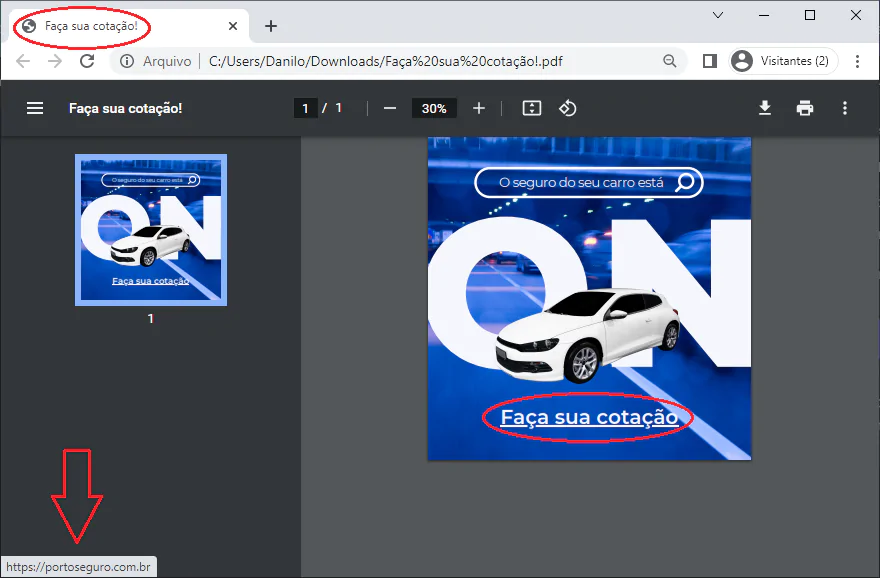
07 – Confira como ficou o resultado

Após o cliente baixar e abrir o documento enviado, se for pela versão web ele verá o título com o CTA (Call to action), em português chamada para ação, para clicar e ser direcionado para o link configurado.
Gostou?
Todas essas funções do Canva são gratuitas, mas você pode aproveitar os benefícios da versão Pro, como o kit de marca, milhares de modelos, banco de imagens, filtros e etc que permitem você criar um design diferenciado.
Recomendo o Canva Pro para todos, apenas R$ 34, 90 por mês e os primeiros 30 dias são gratuitos!
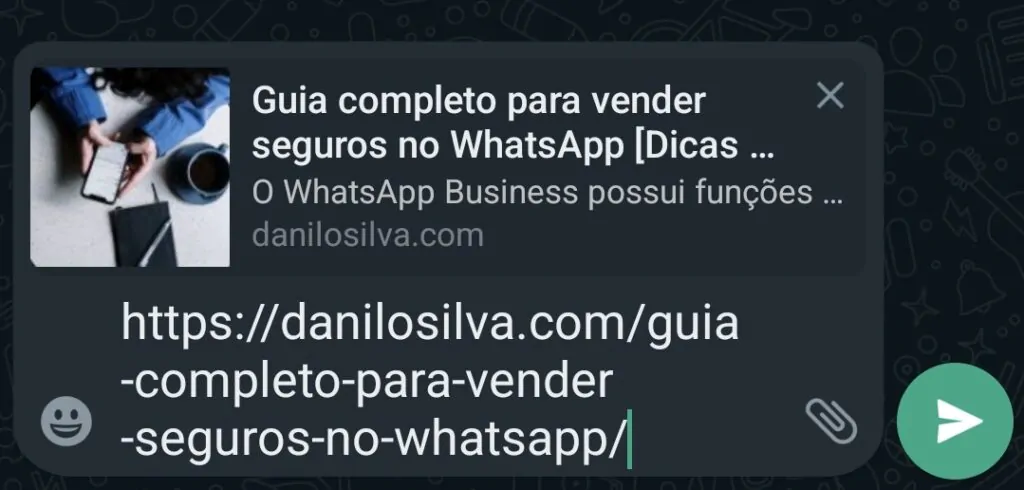
Enviar link com imagem, título e descrição
Se você possui um site em WordPress e deseja saber como enviar um link com uma pré-visualização que contenha a imagem da página ou artigo, título e a descrição, as dicas aqui vão te ajudar e muito no seu compartilhamento de conteúdo.
O plugin Yoast do WordPress, no qual eu já tenho um conteúdo explicando dos seus benefícios, vai facilitar bastante o seu trabalho, lhe poupando um conhecimento mais técnico.

É o resultado acima que você quer?
Para que isso seja possível é necessário que a página do link que você quer enviar esteja com as meta tags do OG (Open Graph) configuradas na seção do seu código HTML.
As quatro meta tags OG fornecem informações ao WhatsApp sobre título, descrição, url e imagem da sua página da web. As quatro tags são og:title, og:description, og:url, og:image.
O exemplo abaixo mostra como implementar essas tags:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta property="og:title" content="Guia completo para vender seguros no WhatsApp [Dicas Valiosas]" />
<meta property="og:description" content="O WhatsApp Business possui funções essenciais para qualquer negócio e é indispensável para que o corretor de seguros venda mais." />
<meta property="og:url" content="https://danilosilva.com/guia-completo-para-vender-seguros-no-whatsapp/" />
<meta property="og:image" content="https://danilosilva.com/wp-content/uploads/2022/12/vendas-no-whatsapp.jpg" />
</head>
</html>Caso você insira as meta tags em um site estático (HTML e CSS), o conteúdo pré-visulaizado será sempre o mesmo, por isso sempre recomendamos utilizar o WordPress.
Como disse anteriormente, através do plugin Yoast você irá configurar todas estas meta tags para que de forma dinâmica, os links compartilhados no WhatsApp e outras redes do tio Zuck, apareça o título, a imagem e a descrição correspondente à página ou artigo compartilhado.
Como garantir que a imagem apareça?
Eventualmente algum link pode não disponibilizar a imagem no WhatsApp, mas isso acontece porque ela pode estar acima do tamanho ideal aceito pela plataforma, que carrega de forma diferente do Facebook.
Você pode tomar algumas medidas para se certificar que as suas imagens sejam carregadas ao inserir o link na conversa do WhatsApp. São elas:
- Otimize as imagens do seu site – Instale o WebP Express
- Verifique a URL no depurador do Facebook – Depurador de compartilhamento
Uma imagem vale mais do que mil palavras e compartilhar o seu conteúdo no WhatsApp e redes sociais com uma pré-visualização de uma imagem pode ativar a curiosidade no seu público e consequentemente mais vendas.